| Navegación |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
| |
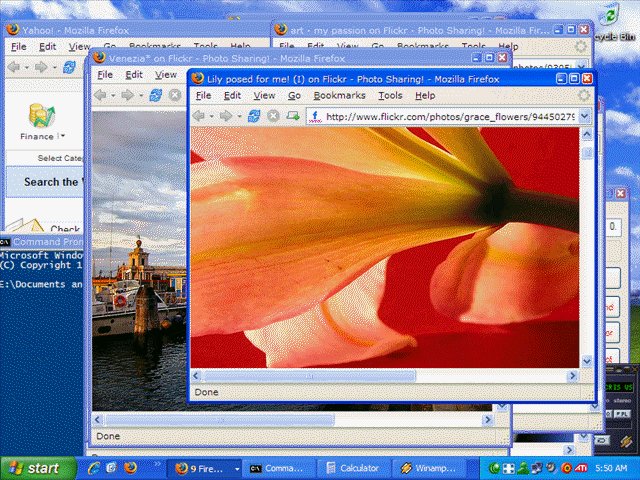
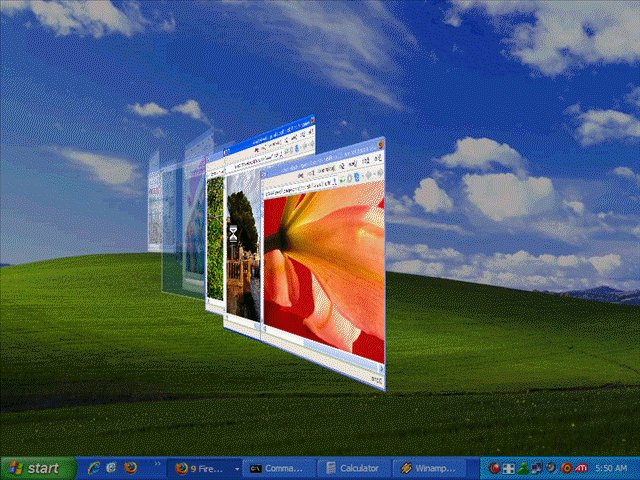
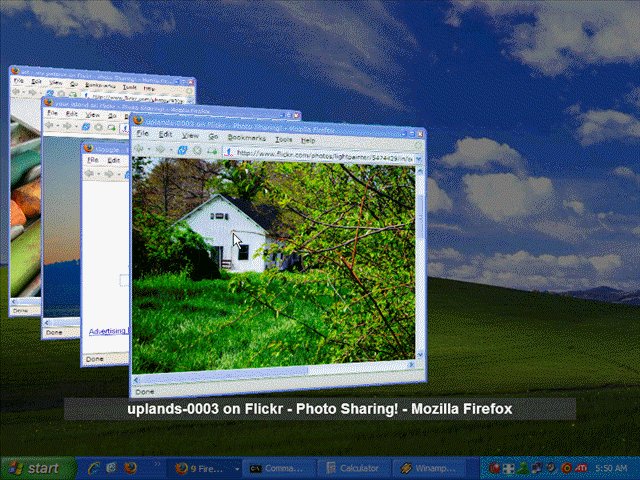
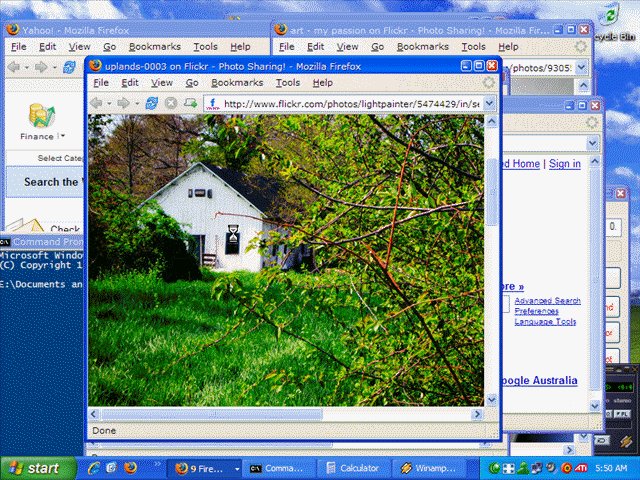
TOPDESK 1.4.1 (Ventanas 3D para XP )
TopDesk emula el sistema de acceso rápido nativo en Mac, llamado Exposé, y lo hace con gran eficacia. Usando teclas de acceso rápido (F9, F10 y F11), podrás acceder a tres funciones de gran utilidad. La primera consiste en “embaldosar” el escritorio con las
ventanas activas en ese momento, es decir que verás en el escritorio y en miniatura todas las ventanas de las aplicaciones abiertas. Pulsando F10, lograrás el mismo efecto pero sólo con las ventanas de la misma aplicación, y F11 pondrá al descubierto el escritorio sin ventanas, facilitando así el acceso a tus iconos.
Una vez tengas todas las ventanas activas desplegadas en miniatura en tu escritorio, te será muy fácil acceder a cualquier aplicación,bastará con mover el ratón encima de una ventana y hacer clic, así de fácil. Además, cada acción está acompañada de una animación en tiempo real de reducción a escala o zoom. Definitivamente, TopDesk resulta más eficaz y rápido que usar el tradicional Alt Tab para pasar de una a otra aplicación, además de ser divertido de usar gracias a sus animaciones en tiempo real.
• Para utilizar TopDesk necesitas:
 Sistema operativo: WinXP Sistema operativo: WinXP
 Procesador: 1.0 GHz Procesador: 1.0 GHz
 Memoria RAM: 256 MB Memoria RAM: 256 MB
 Vídeo: 32 MB Vídeo: 32 MB
 DirectX 9.0 DirectX 9.0

DESCARGA:

http://www.linkbucks.com/link/2d6ec35f
* Nota: Esperen unos segundos, el archivo esta en Megaupload. |
|
|
|
|
|
| |
Hoy habia 2 visitantes (10 clics a subpáginas) ¡Aqui en esta página!
div#topnav {
background-color: transparent;
}
div#header, div#googlebar {
background-color: transparent;
}
span {
}
body {
background-image: url('http://img145.imageshack.us/img145/7430/limandaocollabsharinganbypochrmb8.jpg');
color: ;
font-size: 16px;
font-family: arial;
}
div.contentMid {
background-color: transparent;
color: #FF2222;font-size: 16px;
font-family: arial;
}
h3.moduleHead, div.friendSpaceModule h3, div.blurbsModule h3, div.commentsModule h3 {
background-color: #FF2222;
color: #FFFFFF;
font-size: 16px;
font-family: arial;
filter: ;
opacity: ;
}
div.profileDemographics, div.blurbAboutMe, div.blurbLikeToMeet, li.interestGeneral, li.interestMusic, div.interestsModule li, div.detailsModule li span {
color: #FF2222;
background-color: transparent;
}
div.photo, div.moduleBody, div.detailsModule li, div.schoolsModule li, div.schoolsModule li.moduleItem, div.moduleTop, div.moduleBottom, div.profileDemographics h4, div.blurbAboutMe h4, div.blurbLikeToMeet h4, li.interestGeneral h4, li.interestMusic h4, div.interestsModule li h4 {
background-color: transparent;
filter: ;
opacity: ;
color: #FF2222;}
a:link
{
color: #FF2222;
}
a:visited
{
color: #FF2222;
}
a:active
{
color: #3px;
}
a:hover
{
color: #FF2222;
}
div.detailsModule li strong
{
color: #FF2222;
}
li.even, li.odd, div.userComment, div.schoolsModule, div.commentsModule ul.moduleList li, div.commentsModule, div.userComment, div.commentsModule div.userComment, div.interestsModule li, div.networkingModule li.moduleItem, div.companiesModule li.moduleItem {
background-color: transparent;
color: #FF2222;font-size: 16px;
font-family: arial;
}
div[class~='moduleTop'], div[class~='moduleTop'] div, div[class~='moduleBottom'], div[class~='moduleBottom'] div {
background-image: none;
}
div[class~='moduleBottom'] div div {
border-bottom: none;
}
div[class~='moduleTop'] div div {
border-top: none;
}
div[class~='moduleMid1'] {
border-right: none;
}
div[class~='moduleMid'] {
border-left: none;
}
div.module {
border-width: 3px;
border-color: #6622FF;
border-style: solid;
background-color: transparent;
padding: 0px;
filter: ;
opacity: ;
}
div.moduleMid2 {
margin: 0px;
}
.linkback_topleft { position: absolute; top: 0px; left: 0px; }
/*BEGIN_ABOUT_CONTENT
END_ABOUT_CONTENT*/

|
|
|
|
|
|
|
|